Для того чтобы при клике на уменьшенную картинку, появлялась её оригинальная (полноразмерная) копия, необходимо следовать следующим правилам:
- Получите путь к картинке:
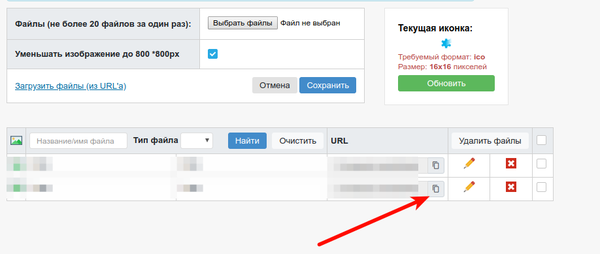
Это может быть внешний адрес, либо URL картинки из Панели управления > «Внешний вид и контент» > «Файлы». В данной инструкции у нас будет файл, загруженный в ПУ. Копировать путь к картинке следует, начиная с «//f.nodacdn.net» до конца строки адреса, или это легко можно сделать при помощи кнопки «Copy» в следующем столбце.
- Добавьте картинку в ред.блок, для этого:
Поставьте курсор в нужном месте и нажмите иконку «Вставить/редактировать изображение».
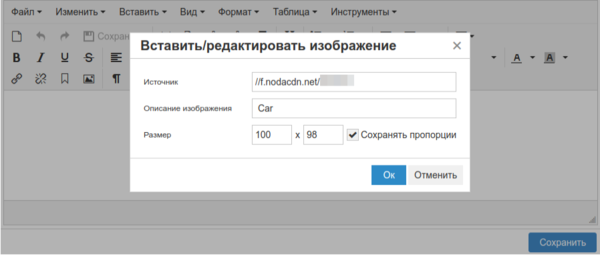
После этого откроется окно настроек изображения, где нужно обязательно указать путь к картинке (в поле «Источник») и по желанию описание (альтернативный текст, который виден при отсутствии файла) и размеры картинки.
Если отмечена галочка «Сохранять пропорции», то можно будет указать только ширину или высоту картинки, при этом другая величина будет рассчитана автоматически. На рисунке ниже мы изменили ширину картинки до 100 пикселов, и, как только поле перестало быть в фокусе, значение высоты обновилось - 98 пикселов.
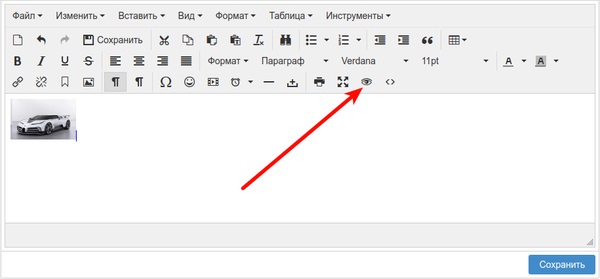
Нажимаем кнопку «Ок» и наблюдаем в окне редактора только что вставленную картинку. Подробнее про вставку картинок в визуальном редакторе вы можете узнать из статьи по работе с редактором
- Поместите картинку в ссылку:
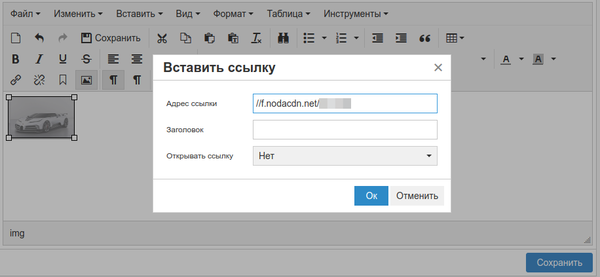
Сразу после вставки картинка должна быть выделена цветом. Если нет, то выделите картинку кликом мыши. Нажмите иконку «Вставить/редактировать ссылку».
Когда появится окно настроек, укажите путь к картинке в поле «Адрес ссылки», другие настройки менять не нужно.
Нажимаем «Ок», теперь картинка должна быть внутри ссылки. Подробнее про вставку ссылок в визуальном редакторе вы можете узнать из соответствующего раздела статьи по работе с редактором
- Добавьте ссылке класс «edBlocksImages»:
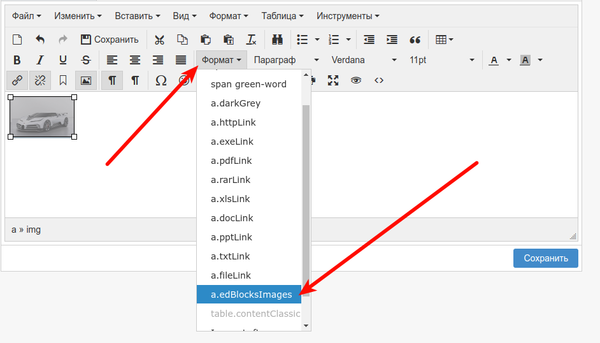
После вставки ссылка должна всё еще оставаться выделенной визуально. Если нет, то кликните по ней левой кнопкой мыши. Выберите в выпадающем списке «Формат» значение «a.edBlocksImages».
Теперь ссылка имеет класс «edBlocksImages». Этот класс будет применяться только к ссылкам. Подробнее про работу с классами в визуальном редакторе вы можете узнать из статьи по работе с редактором
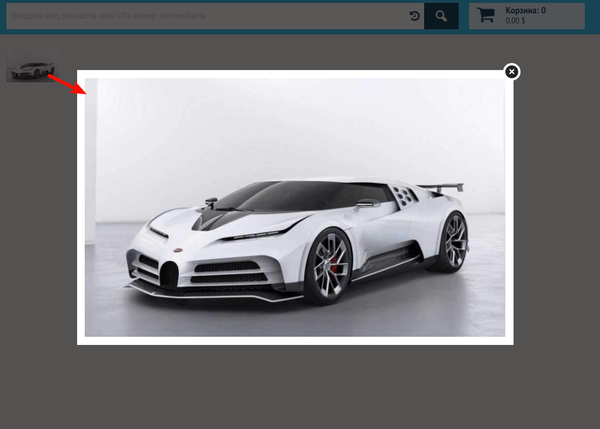
- Кликабельная картинка готова.
Попробуйте предварительно посмотреть страницу, нажав на кнопку «Предпросмотр».
- Если все изменения в ред.блоке проведены, нажмите кнопку «Сохранить».
- Если вы привыкли самостоятельно править html-код в ред.блоках, то ниже представлен код кликабельной картинки.